There is a point where you will have multiple files and folder in your project. And we need to get the reference of one file from another in any random possibilities. If we are following the relative path such as
import themes from '../../config/themes';then it’s really very hard for us to get an idea where it takes by the symbol ‘../ ‘ and in more complex project this is a night mare.
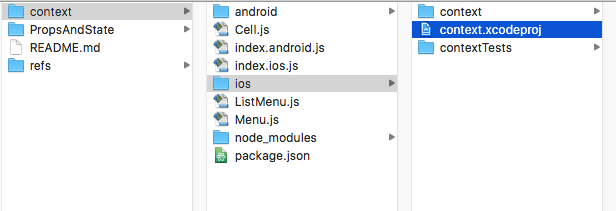
In this post we will find the possible solution and alternative on this type of scenario. Let’s take an example project with following folder structure.
Your App Root Directory
|-- app
|-- component
| |-- login
| | |-- login.js
+-- resources
| |-- icon
| | |-- userupload.png
|-- index.ios.js
|-- index.android.js